Создание и настройка локальной сети. Выбор темы WordPress и ее установка
Дмитрий Дементий
![]()
Из этой статьи вы узнаете, как создать сайт на WordPress. С помощью пошагового руководства сделаете качественный и функциональный ресурс, пригодный для привлечения и конвертации трафика.

Почему WordPress – что это такое и 5 причин его использовать для сайта или блога
WordPress - это самая популярная система управления контентом (CMS). По данным Web Technology Surveys , на этом движке по состоянию на ноябрь 2018 года работает 32,3 % от общего числа существующих сайтов, а также 59,5 % сайтов, использующих CMS. В 2015 году WordPress использовали только 24 % ресурсов на CMS. Ниже перечислены основные причины популярности WordPress.
Бесплатный «движок» CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие. Практически неограниченные возможности С помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа. Гибкая настройка внешнего вида и функциональности Владельцам сайтов на WordPress доступны платные и бесплатные шаблоны, с помощью которых можно кастомизировать внешний вид. А с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность сайта. Простота администрирования Чтобы работать с WordPress, не нужны специальные знания. Принципы работы с движком понятны на интуитивном уровне. Возможность создать сайт и опубликовать первый контент в течение 5 минут Конечно, придется потратить гораздо больше времени, чтобы превратить шаблонный продукт во что-то новое и интересное. Но на первую публикацию потратите не больше 5 минут.
Ну что, решили сделать сайт на WordPress? Тогда переходите к пошаговому руководству.
Шаг № 1: как выбрать хостинг и зарегистрировать домен
Если у вас некоммерческий проект, выбирайте бесплатный хостинг. Например, делиться с миром фотографиями котиков или вести дневник молодого бодибилдера можно на платформе WordPress. Адрес сайта будет выглядеть так: primer.wordpress.com. Если реализуете коммерческий проект, например, создаете тематический блог, корпоративный сайт или планируете зарабатывать с помощью ресурса любым способом, выбирайте платный хостинг.
Чтобы выбрать надежного хостинг-провайдера, . Если на это нет времени, воспользуйтесь услугами одной из перечисленных ниже компаний:
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
Шаг № 2: как установить WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание, некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если вы приобрели хостинг без установленного движка, следуйте инструкциям:
Перейдите на сайт WordPress и скачайте дистрибутив.

Распакуйте архив.


Как русифицировать тему WordPress
Русифицировать тему удобно с помощью бесплатной программы Poedit . Скачайте и установите ее на компьютер. Затем скачайте на компьютер языковые файлы выбранного шаблона. Для этого потребуется доступ к FTP. Его можно получить с помощью FTP-клиента, например, FileZilla, а также с помощью плагинов, например, File Manager . Если вы установили данный плагин, действуйте по описанному ниже алгоритму.
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.

В меню FileManager – FileManager выберите папку wp-content – themes.

Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.

Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением.pot.

Откройте программу Poedit и выберите опцию «Создать новый перевод».

Откройте файл перевода и укажите код языка.

Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.

Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languges вашего шаблона.

Вы русифицировали шаблон.
Вместо программы для ПК Poedit можно использовать плагин Loco Translate . После установки и активации надстройки интерфейс для перевода шаблонов появляется прямо в админке сайта.

Шаг № 5: решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новоиспеченные вебмастера ищут в «Яндексе» статьи типа «100 лучших плагинов для WordPress» . Они устанавливают десятки расширений. Это негативно влияет на развитие ресурса. Дело не в замедлении работы сайта, хотя избыточное число плагинов может вызывать такую проблему.
Вопрос в концентрации внимания и усилий владельца сайта. Вместо создания и публикации качественного контента он часами ищет плагины, устанавливает их и настраивает. Такой вебмастер не видит леса за деревьями: он забывает, что плагины нужны для решения конкретных практических задач.
Чтобы успешно развивать сайт, пользуйтесь плагинами с осторожностью. Устанавливайте расширения только тогда, когда хотите решить конкретную задачу. С помощью плагинов можно сделать следующее:
- Обеспечить безопасность сайта.
- Бороться со спамом.
- Оптимизировать ресурс к требованиям поисковых систем.
- Повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить вебмастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.

Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.

Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.

На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.

Чтобы защитить сайт от несанкционированного доступа, воспользуйтесь плагином Loginizer Security . Надстройка надежно защищает сайт от взлома методом перебора или брутфорсинга.

Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь дефолтной системой комментирования WordPress. Сторонние системы комментирования , например, Disqus, защищаются от спама самостоятельно.
Защититься от спама можно с помощью плагинов, например, Akismet или Antispam Bee . После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, но если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».

Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- Создание и обновление карты сайта.
- Канонизация URL.
- Оптимизация title страниц.
- Автоматическая генерация мета-данных страниц.
- Блокирование индексации дублированного контента.
- Создание микроразметки страниц .
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps.
- Simple WP Sitemap.
- Google Sitemap.
Google XML Sitemap . Для настройки плагина перейдите в меню «Настройки – XML-Sitemap».

Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.

Если вы считаете себя опытным вебмастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.

Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
- All in One SEO Pack.
- WordPress SEO by Yoast.
- Platinum SEO Pack.
Установите и активируйте выбранный плагин, например, All in One SEO Pack . Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.

Обратите внимание на перечисленные ниже настройки.
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.

Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».

В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.

Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.

Сохраните параметры плагина. В кабинете для вебмастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
Связка WPSSO и WPSSO JSON Первый плагин базовый, а второй представляет собой расширение . С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью второго с помощью JSON-LD реализуется разметка Schema.org. WP SEO Structured Data Schema С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD. Плагин Schema App С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также разметку можно реализовать с помощью онлайн-генератора Schema.org JSON-LD Generator .
Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.

Перейдите в раздел Schema Markup. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.

С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting, к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления. Используйте тип Article, если публикуете обзоры, аналитические статьи, руководства. Вот пример: для публикаций в блоге «Текстерры» подходит тип разметки Article, а для дневника Екатерины Безымянной в ЖЖ подходит тип BlogPosting. Для статических страниц и страниц медиафайлов укажите тип разметки WebPage.

После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.

Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.

Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Повышать функциональность и юзабилити можно и нужно постоянно. Как отмечалось выше, некоторые владельцы сайтов на WordPress так увлекаются этим процессом, что устанавливают десятки и даже сотни плагинов. Чтобы избежать этой ошибки, начинайте повышение функциональности и улучшение юзабилити не с плагинов, а с определения проблем и задач, которые хотите решить.
Привет, друзья. В предыдущей статье мы с вами разобрались с тем, . Сегодня я начну рассказывать про то, как настроить канал на Ютубе, и дам пошаговый чек-лист с инструкциями для начинающих.
Крайние 2 дня сидел — работал над структурой своего канала и решил, что всё-таки я буду вести два канала. Один будет личный, с живыми видео, а другой — обучающий, с различными видеоуроками по удалённой работе и всем, что с ней связано.
- Василий Блинов — мой личный.
- Школа Удалёнщика — обучающий.
Создал новый канал, который буду настраивать вместе с вами с полного нуля. Вообще, для меня настройка нового проекта — это процесс единоразовый. Всё продумал, настроил, запустил и потом только занимаешься новым контентом и продвижением.
От правильной настройки Ютуб-канала и оформления очень много чего зависит и влияет на его продвижение и заработок. Поэтому рекомендую уделить настройке 2 — 3 дня времени, изучить все статьи, о которых пойдёт речь дальше, и запустить свой проект в работу на 100 %.
Чтобы был наглядно понятен весь процесс настройки, первым делом, распишу полный чек-лист, что необходимо сделать.
Чек-лист настройки канала на YouTube
Сейчас, если зайти на мой новый канал с компьютера, он выглядит совершенно пустым. Если вы тоже только что создали свой канал, то у вас он выглядит также.
С настройками у Ютуба на самом деле большая неразбериха и многие новички даже не могут найти, где они находятся.
Какие вопросы мы по ходу дела будем решать? В этой статье я сделаю только небольшой обзор и дам ссылки на подробные инструкции по каждому пункту настройки. Если у вас уже сделаны какие-то настройки, то просто пропускаете ненужный шаг.
Шаг 1. Подтвердить аккаунт и дополнительные функции
Инструкция -Самый первый шаг, с которого мы начнём — это подтверждение своего аккаунта. Чтобы включить дополнительные возможности Ютуб и в будущем канала, необходимо подтвердить его по номеру телефона и указать страну.
Шаг 2. Придумать и изменить название канала
Рекомендации - Инструкция -Вторым шагом, я считаю, нужно придумать интересное и оригинальное название канала. В отдельных статьях я дам несколько советов по придумыванию названия и инструкцию, как его поменять.
Шаг 3. Добавить ключевые слова
Инструкция -В этом уроке разберём, что такое ключевые слова и для чего их необходимо прописывать в настройках. Не путайте ключи канала с тегами, которые прописываются к каждому видео. Про теги будет отдельный разговор, когда будем оптимизировать до и после загрузки видео.
Шаг 4. Сделать описание для канала
Инструкция -Создаём хорошее описание и вставляем его на Ютуб. В инструкции я рассказал подробно, на что оно влияет и дал несколько советов, как его написать.
Шаг 5. Добавить ссылки на внешние ресурсы и соц. сети
Инструкция -Сразу после описания в той же вкладке можно добавить полезные для подписчиков ссылки на внешние сайты и свои социальные сети. Все ссылки будут красиво отображаться в правом нижнем углу шапки.
У кого есть свой сайт, то ещё в этом же шаге можно привязать его к своему каналу.
Шаг 6. Установить аватар канала
Инструкция -Переходим к части по внешнему . Аватар (значок) — это лицо канала, в отдельной инструкции я дам несколько советов, как его создать и поставить.
Шаг 7. Сделать шапку (обложку)
Инструкция -На 7-м шаге настройки канала нам нужно сделать фоновую заставку (шапку) канала. Важный элемент, потому что она создаёт общее впечатление о проекте и дополняет его визуально.
Шаг 8. Сделать трейлер канала
Инструкция -Трейлер является одним из главных элементов настройки и оформления. Это первое, что увидит новый гость, попав на вашу страницу на Ютубе. Поэтому к его созданию нужно отнестись более ответственно и сделать его супер интересным для своей целевой аудитории.
Шаг 9. Создать плейлисты (по необходимости)
Инструкция -Кроме информации о создании, настройке и работе с плейлистами, в этой инструкции вы найдёте информацию о том, как вывести их на полке главной страницы канала. Создание разделов является также очень важной настройкой.
Шаг 10. Установить логотип канала
Инструкция -Основные настройки канала на Ютубе закончились, теперь пошли дополнительные, не столь важные, но они тоже играют незначительную роль и помогают в работе. Для начала разберём, как установить фирменный логотип канала, который будет показываться в каждом видео.
Шаг 11. Установить настройки для загрузки новых видео
Инструкция -Эта функция с настройкой параметров по умолчанию не только делает процесс загрузки новых видео удобнее, но и экономит в сумме большую часть времени. Если вы собираетесь грузить еженедельно много новых роликов, то стоит её изучить и настроить.
Шаг 12. Установить рекламный ролик канала
Шаг 13. Изменить URL-адрес канала
(статья с инструкцией будет позже)
Получилось 13 необходимых шагов для полной настройки своего канала на Ютубе. Рекомендую их все изучить.
Всё это необходимо для бренда и удержания своей аудитории, тем самым улучшается продвижение на Ютубе. Об этом мы ещё поговорим в отдельной статье.
Итак, проходите уроки, настраивайте свой канал и увидимся позже. Обязательно подписывайтесь на обновления блога, чтобы не пропустить интересный материал по Ютубу, и задавайте оставшиеся вопросы в комментариях.
Доброго времени суток!
Эх, если в 90-е годы прошлого века компьютер был роскошью, то сейчас у многих дома не один, а несколько компьютеров/ноутбуков. Если соединить компьютеры в локальную сеть (в которой даже будет всего 2 устройства), можно получить неоспоримые преимущества:
- возможность открывать файлы расположенные на другом ПК, работать с ними и т.д. Теперь не нужно бегать туда-сюда с флешкой или диском;
- возможность сделать сетевой принтер (сканер, CD/DVD привод и пр.), и пользоваться им со всех ПК в локальной сети;
- возможность играть в сетевые игры (это отдельная и самая интересная возможность, о которой долго можно рассказывать).
В этой статье я хотел рассмотреть вопрос построения домашней локальной сети (и ее настройки), который будет полезен всем начинающим пользователям. Пойду по пути пошагового разбора, начну с вопроса подключения одного ПК к другому, затем рассмотрю настройку Windows, и как, собственно, расшарить (сделать доступными для локальной сети) папки, принтеры и т.д. И так...
При создании домашней локальной сети, чаще всего, применяют два варианта:
- соединяют два компьютера (ПК с ноутбуком, ПК с ПК и пр.) с помощью кабеля (его называют часто витой парой);
- приобретают спец. "коробочку", называемую Wi-Fi роутером. К роутеру, с помощью сетевого кабеля, подключают ПК, а ноутбуки, телефоны, планшеты и пр. устройства - получают доступ в интернет по Wi-Fi (самый популярный вариант на сегодняшний день).
Вариант №1 - соединение 2 ПК с помощью витой пары
Плюсы : простота и дешевизна (нужно 2 вещи: сетевая карта, и сетевой кабель); обеспечение достаточно высокой скорости, что не каждый роутер способен выдать, меньшее ко-во радиоволн в помещении.
Минусы : лишние провода создают путаницу, мешаются; после переустановки ОС Windows - требуется настройка сети вновь; чтобы интернет-доступ был на втором ПК (2), первый ПК (1) - должен быть включен.
Что необходимо : чтобы в каждом ПК была сетевая карта, сетевой кабель. Если планируете соединить более 2 ПК в локальную сеть (или чтобы один ПК был подключен к интернету, и одновременной был в локальной сети) - на одном из ПК должно быть 2-3 и более сетевых карт.
В общем-то, если на обоих ПК есть сетевые карты, и у вас есть сетевой кабель (так же называют Ethernet-кабель) - то соединить их при помощи него не представляет ничего сложного. Думаю, здесь рассматривать особо нечего.
Прим.: обратите внимание, обычно на сетевых картах начинает загораться зеленый (желтый) светодиод, когда вы подключаете к ней кабель.

Еще один важный момент!
Сетевые кабели в продажи разные: причем не только цветом и длиной . Дело в том, что есть кабели для подключения компьютера к компьютеру, а есть те, которые используются для подключения ПК к роутеру.
Для нашей задачи нужен кроссированный сетевой кабель (или кабель, опресованный перекрестным способом - здесь кто как называет).
В кроссированном кабеле - на концевых разъемах меняются местами желтая и зеленая пары; в стандартном (для подключения ПК к роутеру) - цвета контактов одинаковые.

В общем, если два ПК включены, работают, вы соединили их кабелем (светодиоды на сетевых картах заморгали), значок сети рядом с часами перестал отображать красный крестик - значит ПК нашел сеть и ждет ее настройки. Этим мы и займемся во втором разделе данной статьи.
Вариант №2 - соединение 2-3 и более ПК с помощью роутера
Плюсы : большинство устройств: телефоны, планшеты, ноутбуки и пр. получат доступ к сети Wi-Fi; меньшее количество проводов "под ногами", после переустановки Windows - интернет будет работать.
Минусы : приобретение роутера (все-таки, некоторые модели далеко не дешевы); "сложная" настройка устройства; радиоволны роутера ., более низкий пинг и подвисания (если роутер не будет справляться с нагрузкой).
Что необходимо : роутер (в комплекте к нему, обычно, идет сетевой кабель для подключения одного ПК к нему).
С подключением роутера, как правило, тоже проблем больших нет: кабель, идущий от интернет-провайдера, подключается в спец. разъем роутера (он часто так и называется - "Internet"), а к другим разъемам ("Lan-порты") подключаются локальные ПК. Т.е. роутер становится посредником (примерная схема показана на скриншоте ниже. Кстати, в этой схеме модема справа может и не быть, все зависит от вашего интернет-подключения) .

Кстати, обратите внимание на светодиоды на корпусе роутера: при подключении интернет-кабеля от провайдера, от локального ПК - они должны загореться и моргать. Вообще, настройка Wi-Fi роутера - это отдельная большая тема, к тому же для каждого роутера - инструкция будет несколько отличаться. Поэтому дать универсальных рекомендаций в одной отдельно взятой статье - вряд ли возможно...
Кстати, при подключении через роутер - локальная сеть, обычно, настраивается автоматически (т.е. все компьютеры, подключенные по сетевому кабелю - должны уже быть в локальной сети, останется пару небольших штрихов (о них ниже)). Главная же задача после этого - это настроить Wi-Fi подключение и доступ к интернету. Но т.к. эта статья про локальную сеть, на этом внимание я не заостряю...
Настройка локальной сети (Windows 7, 8, 10)
В этом подразделе статьи я дам универсальные инструкции, вне зависимости от того, как организована ваша локальная сеть: соединена через сетевой кабель, или с помощью роутера. Где настройки будут касаться конкретного варианта - будут пометки.
Примечание : все настройки актуальны для ОС Windows 7, 8, 8.1, 10.
Имя компьютера и рабочей группы
Аллегория: у каждого человека свое имя, фамилия, отчество, дата рождения, город и т.д. - нет совсем двух одинаковых людей. Так же и в сети - не должно быть компьютеров с одним и тем же именем...
Первое, что нужно сделать при настройке локальной сети - это проверить и настроить имя рабочей группы и имя компьютера . Причем, сделать это нужно на каждом компьютере в локальной сети!
Чтобы узнать имя компьютера, откройте панель управления Windows по адресу: Панель управления\Система и безопасность\Система (скрин ниже). Далее удостоверьтесь следующему:
- имя ПК и раб. группа должны быть на латинице;
- у каждого ПК/ноутбука в локальной сети должно быть свое уникальное имя (например: PC1, PC2, PC3);
- у каждого ПК/ноутбука должна быть одинаковая рабочая группа (например: WORKGROUP).
Чтобы изменить имя и рабочую группу - нажмите кнопку "Изменить параметры".


Изменение рабочей группы и имени ПК
В общем, когда приведете все названия в соответствии с требованиями выше, можно приступать к следующему этапу настройки.
Включение общего доступа к принтерам и папкам
Актуально и для подключения через роутер, и на прямую...
Это нововведение появилось в Windows 7, якобы обеспечивает большую защищенность ОС (чисто на мой взгляд, лишь создает необходимость в дополнительной настройке локальной сети). Суть в том, что по умолчанию Windows блокирует и не дает доступа открывать и расшаривать папки, принтер и пр., пока не будет "смягчена" политика безопасности.
Чтобы снять эту блокировку, и включить общий доступ, нужно:

Настройка IP-адресов, DNS, масок, шлюзов
Для сети, организованной с помощью роутера
Вообще, для ПК, подключенных к локальной сети с помощью роутера, обычно ничего не нужно настраивать (все работает по умолчанию). Если что-то не так, на всякий случай рекомендую зайти и проверить свойства подключения.
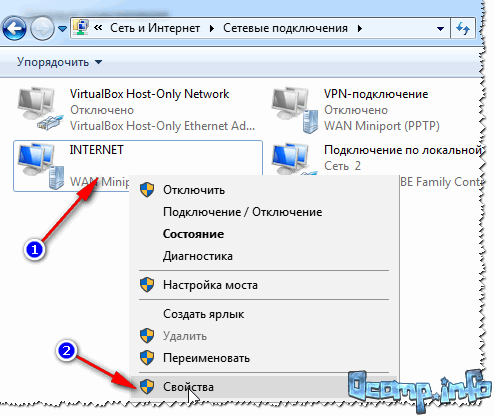
Для этого сначала необходимо открыть "сетевые подключения" . Делается это просто:
- сначала открываете окно "Выполнить" - сочетание кнопок Win+R ;
- далее введите команду ncpa.cpl и нажмите Enter (работает во всех версиях Windows 7, 8, 10).

Как открыть сетевые подключения // ncpa.cpl

Свойства подключения по локальной сети

Для подключения ПК к ПК через сетевой кабель
ПК 1
Под ПК 1 я понимаю компьютер, у которого две сетевые карты: к одной из них подключен интернет-кабель провайдера, а ко второй - локальный сетевой кабель, идущий к ПК 2.
Прим.: хотя, интернет-кабель от провайдера и не обязательно должен быть. Если его нет - выбирайте ПК 1 и ПК 2 - произвольно...
И так, открываем свойства сетевого подключения по локальной сети (как это делается - см. чуть выше в статье).
- IP-адрес: 192.168.0.1;
- маска подсети: 255.255.255.0 (см. скрин ниже);
- сохраняете настройки.

В свойства IP версии 4 (TCP/IPv4) второго ПК, необходимо задать следующие параметры:
- IP-адрес: 192.168.0.2,
- маска подсети: 255.255.255.0;
- основной шлюз: 192.168.0.1;
- предпочитаемый DNS-сервер: 192.168.0.1 (см. скрин ниже);
- сохраняете настройки.

Собственно, непосредственно настройка локальной сети закончена. Теперь можно приступить к самому интересному - расшариванию и использованию общих ресурсов локальной сети. Собственно, к чему мы и шли...
Расшаривание доступа к интернету на второй ПК
Актуально для ПК, подключенных на прямую LAN-кабелем...
Нужно настроить ПК 1 (т.е. тот, к которому у нас подключен интернет-кабель провайдера).
Сначала открываем сетевые подключения : жмем сочетание Win+R , вводим ncpa.cpl , далее Enter .

Как открыть сетевые подключения //ncpa.cpl

Далее откройте вкладку "Доступ" , и поставьте галочку напротив пункта "Разрешить другим пользователям сети использовать подключение к интернету данного компьютера" . Сохраните настройки.

Разрешить другим пользователям доступ к интернету
Если все сделали правильно - интернет будет на обоих компьютерах.
Примечание : естественно, чтобы интернет был на ПК 2 - ПК 1 должен быть включен! Это, кстати, одно из неудобств такой локальной сети, при подключении через роутер - интернет будет независимо от того, какой из ПК включен/выключен.
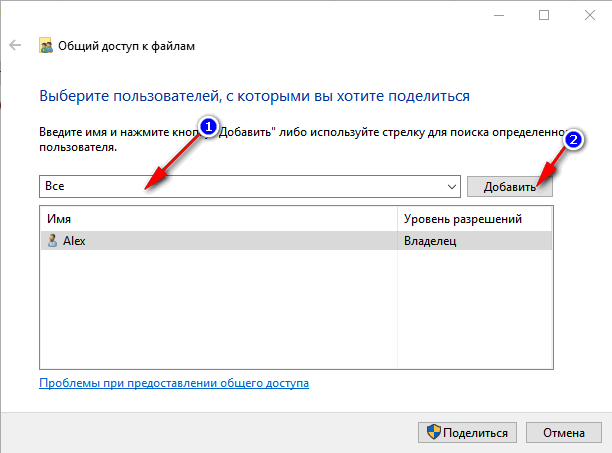
Расшаривание папок/файлов для общего доступа


3) Устанавливаете разрешение: чтение или чтение и запись .
Примечание:
- разрешено чтение : пользователи смогут только копировать ваши файлы к себе (ни удалить, ни изменить - не смогут!);
- разрешено чтение и запись : пользователи локальной сети получат полный контроль над файлами в папки: могут удалить все файлы, изменить любые из них и т.д. В общем, я бы не рекомендовал предоставлять такой доступ к важным и большим папкам (для передачи файлов лучше завести отдельную папку, к которой дать полный доступ).


5) Через несколько секунд Windows сообщит о том, что папка была открыта для общего доступа. Значит все прошло хорошо.

6) Чтобы получить доступ к папке:
- открываем проводник;
- затем раскрываем вкладку "Сеть" (слева, внизу окна);
- открываем имя компьютера , на котором была расшарена папка. Как видим на скрине ниже - она расшарена, в нее можно зайти и начать копирование (чтение) любых файлов.

Расшаривание принтера (общий сетевой принтер)
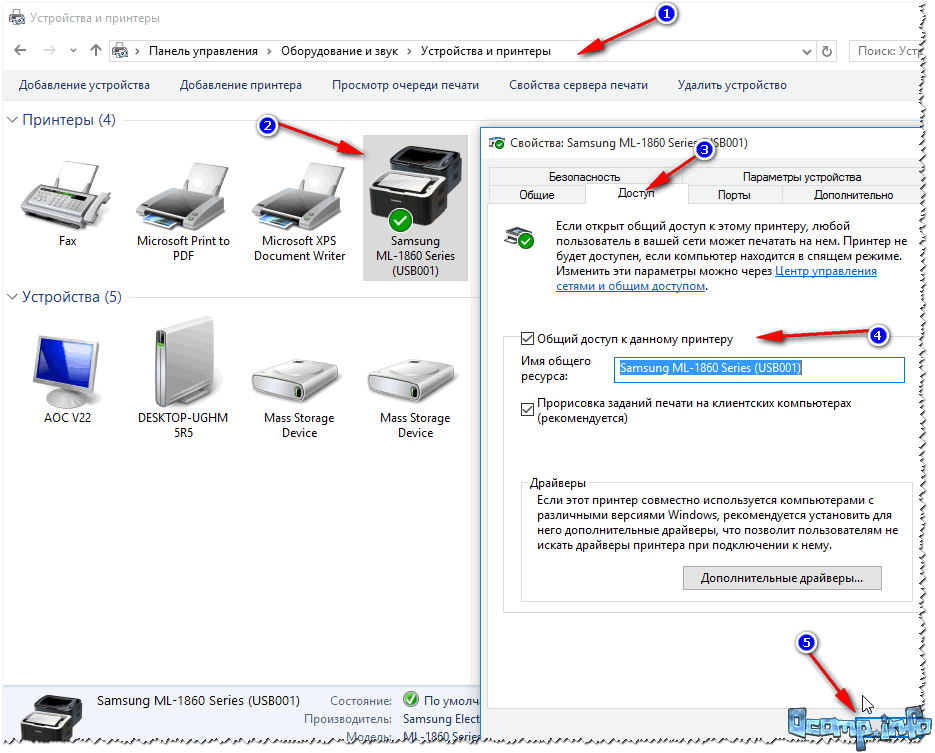
1) Первое, что необходимо сделать - открыть панель управления: панель управления/оборудования и звук/устройства и принтеры .
3) Затем откройте вкладку "Доступ" и поставьте галочку "Общий доступ к данному принтеру" . Сохраните настройки (см. скрин ниже). Собственно, теперь принтер расшарен и им можно пользоваться другими ПК/ноутбуками/планшетами и пр. устройствами в локальной сети.

Как дать общий доступ к принтеру
4) Чтобы подключить сетевой принтер, откройте проводник , выберите имя компьютера , на котором принтер расшарен. Далее вы должны его увидеть: жмете по нему правой кнопкой мышки и в меню выбираете опцию подключения .

Как подключить сетевой принтер
5) Затем можете открыть любой документ, нажать Ctrl+P (Фай/Печать), и попробовать распечатать страничку-другу.
Прим.: по умолчанию в Windows, обычно, указан другой принтер (не тот, который вы подключили по сети). Не забудьте при распечатывании - поменять его.
По поводу локального сетевого принтера - рекомендую ознакомиться с моей подробной статьей по этой тематике. В ней более подробно расписаны некоторые моменты. Ссылка ниже.
"Создание" сетевого принтера -
На сим статью завершаю. Всем удачной и быстрой настройки.
Для того, чтобы начать пользоваться системой Mindbox, необходимо настроить обмен данными между Mindbox и внешней системой (сайтом, мобильным приложением, кассой и тд). Такой обмен данными называется интеграцией. Нужно создать способ идентификации каждой системы клиента (сайт, приложение и тд) в Mindbox, чтобы передавать данные. Такой уникальный способ называется точкой интеграции.
Точка интеграции для каждой системы клиента заводится один раз. Выбирая при обмене данными точку интеграции, мы однозначно определяем используемую систему клиента и применяем сохраненные для нее настройки.
Если нужно интегрировать сайт, два лендинга на разных доменах, мобильное приложение и кассы в оффлайн магазинах, понадобится 5 точек интеграции.
Для каждой точки интеграции можно определить , правила подтверждения контактов, настроить доступ к аккаунту пользователя, указать сайты, на которых установлен js-трекер Mindbox.
Для того, чтобы завести новую точку интеграции, нужно зайти в раздел Меню - Интеграции - Добавить точку интеграции .
Рассмотрим подробнее каждый блок настроек:
- Идентификатор точки интеграции - системное имя, которое используется при вызове операций.
Для каждой точки интеграции менеджер Mindbox заводит ряд операций (регистрация на сайте, оформление заказа и тд). При совершении действия клиентом происходит вызов соответствующей операции. Например, клиент начинает оформление заказа → вызывается операция “Оформление заказа” → действие попадает в систему и присваивается клиенту.
2. Про точку интеграции :
а. Имя - название точки интеграции в удобном вам виде. Например: “Лендинг на домен.ру”. Не является системным идентификатором точки. Используется в информационных целях.
b. Тип приложения - для корректной работы точки интеграции укажите тип приложения, который будет с ней использоваться.
c. Секретный сервисный ключ - обеспечивает безопасность передачи данных. Для генерации нажмите на ссылку «Сгенерировать».
В случае, если секретный сервисный ключ от одной из точек интеграции будет скомпрометирован, остальные точки интеграции не пострадают благодаря уникальности сервисных ключей для каждой из них.
3. Настройки атрибуции
A. Точка контакта - по ней отслеживается откуда пришел пользователь и где совершает действия. Точка контакта должна быть уникальной для каждой точки интеграции.
b. Флаг «Это тестовая точка интеграции» . Если настройка включена, все клиенты, созданные через эту точку интеграции, помечаются как тестовые.
4. Настройки подтверждения контактов - необходимы только для проектов с личным кабинетом на стороне Mindbox.
Укажите какие контакты должны давать возможность регистрации, авторизации и восстановления пароля. Контакт, отмеченный как дающий доступ к аккаунту, имеет особый статус в системе. Невозможна повторная регистрация клиента с таким контактом. Разные клиенты, имеющие доступ к аккаунту, не могут быть объединены.
5.Настройки точки доступа к аккаунту - необходимы в большинстве случаев только для проектов с личным кабинетом на стороне Mindbox.
Если нужно проверять, что email принадлежит подписчику и он согласен на рассылку, используйте отдельный механизм подтверждения подписки ().
Зачем может потребоваться подтверждение контактов?
Возьмем случай использования программы лояльности Mindbox. Можно разрешить тратить баллы только тем клиентам, у которых подтвержден телефон и/или email. Подтверждение подписки в этом случае не подходит, так как пользователь может отписаться от рассылок, но продолжать пользоваться программой лояльности.
6. Сайты с Javascript SDK - указываются адреса сайтов, на которых установлен js-трекер Mindbox. Информация о действиях клиентов будет собираться исключительно из указанных сайтов. Блок доступен только для типа приложения «Сайт».
Примеры использования точек интеграции и их настроек в рамках одной системы:
- У вас есть только 1 сайт. Создаем 1 точку интеграции.
- У вас есть сайт и лендинг. Вы хотите собирать базу емейлов, но при этом понимать, с какого сайта они пришли. Для этого создаете две точки интеграции, одну для лендинга, другую для сайта. Для каждой точки интеграции указываете свою точку контакта (точки контакта не должны совпадать!). Когда вы захотите найти людей, которые пришли через лендинг, достаточно будет отфильтровать клиентов по точке контакта.
Выбор точки интеграции при работе в системе Mindbox связан также с импортом клиентов/заказов и зависит от источника данных.
Например, если вы загружаете клиентов, которые зарегистрировались на сайте, выбираем точку интеграции сайт (обычно указывается название сайта).
В любых непонятных и сомнительных ситуациях обращайтесь к своему менеджеру.
Сегодня мы будем создавать свой сайт за несколько минут на WordPress . Подобные действия действительно занимают несколько минут, от начала до работающего и полноценного сайта.
Материал подготовлен при поддержке: www.nasmillion.ru
Хостинг для WordPress. Стоимость хостинга.
В двух словах, как пойдет работа. Для начала вам потребуется место для размещения вашего будущего сайта, подобное размещение называется «Хостинг».Максимально удобный, дешевый хостинг, который поможет сразу решить большинство вопросов – это Beget.
Прямо из панели хостинга вы сможете сразу же установить ваш будущий WordPress сайт в два клика.
Минимальный пакет для блога или новостного сайта подойдет тариф «Blog».Стоимость тарифа: 135 рублей в день. Можете сравнить, на любых других хостингах цена будет плюс минус в районе 100 рублей.Beget – удобен тем, что делает многое за вас и это подойдет тем, кто не хочет или не готов разбираться в технических деталях установки.
Отличная и дружелюбная техническая поддержка готова решить даже замечания по настройке сайта, без проблем.
После регистрации, войдите в панель управления, перейдите в раздел «Управление услугами».Выбирайте ваш тариф(например Blog), вносите платеж и первый шаг у нас позади.
Имя и адрес сайта для WordPress. Домен для сайта.
Теперь нам потребуется адрес по которому наш будущий сайт будет открываться, например www.primer.ru . Адрес сайта называется «Домен».
Переходим в панели управления Beget в раздел «Домены и поддомены», после чего выбираем вкладку «Зарегистрировать новый домен».

Здесь вы сможете выбрать адрес будущего сайта. Хорошо подумайте и не торопитесь, в будущем, поменять этот адрес будет очень сложно, сайт сразу потеряет все свои позиции и продвижение придется начинать заново.
Заполните все необходимые поля и зарегистрируйте адрес.
Создание сайта в панели управления.
Теперь у нас есть адрес, практически все готово. Говоря на простом языке, мы должны указать, что должно открываться по этому адресу и где это лежит. Тоже самое, что дать ссылку на папку на вашем компьютере.
Перейдите в раздел «Управление сайтами» и впишите название папки, например «primer» и в выпадающем меню выберите свой адрес(домен).

Нажмите на кнопку «Создать». Теперь ваш домен открывает эту папку, проверить работу вы сможете перейдя, наконец, по своему адресу. Вы увидите уведомление, что сайт успешно добавлен, приветствие от Beget.
Важный этап.HTTPS – для сайта WordPress. Бесплатный SSL сертификат.
Для тех, кто не разбирается, просто заранее рекомендуем выполнить эту задачу и поставить для своего сайта протокол шифрования HTTPS. В будущем, вам в любом случае придется это сделать и не сделав это заранее, вам придется много чего переделывать и терять позиции своего сайта.

Во вкладке «Домены и поддомены», где вы уже создали свой домен, напротив названия домена есть небольшой значок «SSL». При нажатии на него, вам будет предложено установить бесплатный SSL сертификат для вашего домена. Это действительно бесплатно и такого сертификата хватает за глаза, для любых задач в будущем.
Подтвердите установку и дождитесь, пока к вам на почту придет подтверждение, что «SSL сертификат успешно установлен на ваш сайт и сайт доступен по протоколу HTTPS»
После успешной установки, переходите к следующему шагу.
Заранее ставим - PHP 7.1 и HTTP 2.0
Не переживайте, все делается автоматически, не пугайтесь этих сложных названий и действий.

Очень просто, напротив своего сайта в разделе «Управление сайтами» нажимаем на значки с названиями «PHP и HTTP», где выбираем последние версии этих протоколов. Это так же пригодится нам в будущем.
Установка CMS WordPress на сайт.
Beget – помогает бесплатно установить WordPress последней версии , прямо из панели управления. Это очень просто и делается в два клика.

Перейдите в раздел «CMS». В таблице «Установка CMS» - выберите WordPress и в выпадающей панели поставьте нужные значения:
- Сайт для установки – это папка, которую вы создали.
- Домен по умолчанию – это адрес вашего сайта
- Описание сайта – потом можно будет поменять
- Логин администратора – для безопасности придумайте свой, отличный от ADMIN
- Пароль администратора – обязательно придумайте сложный пароль, лучше сгенерированный
- Email – укажите почту администратора, обязательно работающую.
Теперь нажимайте на кнопку «Установить».
Дождитесь, пока установка завершиться и на почту придет уведомление. Успешную установку сайта вы можете проверить, посетив свой адрес сайта, где вы увидите успешно установленный сайт на WordPress и сообщение «Привет, Мир!»
Установка завершена!
Установка сайта WordPress на ваш домен завершена , все очень просто. Гораздо дольше занимает прочитать эту инструкцию, во второй раз, если вы все запомнили, у вас получится это сделать за 5-7 минут.
Из вашей панели управления вы можете устанавливать и создавать сколько угодно сайтов и даже зарабатывать на этом.
Доступ к панели управления сайтом WordPress
Наш сайт выглядит как стандартный шаблон, который автоматически выбран при установке. Для изменения параметров сайта и редактирования его внешнего вида нам потребуется доступ к панели управления.
Доступ к панели управления любого сайта WordPress предоставляется по адресу:www.вашадрес.ru/wp-admin
По этому адресу вы получите поля: логин и пароль администратора.Введите свои данные и нажмите войти.
После входа в панель управления у вас появится возможность менять внешний вид и настройки вашего сайта. Устанавливать нужные плагины и темы для оформления сайта.
Основные настройки сайта WordPress.
Для начала нам потребуется настроить основные параметры нашего сайта, которые в будущем будет сложно поменять.
Нажмите на раздел «Настройки». Заполните все поля.
- Название сайта – так будет называться ваш сайт, когда пользователи увидят его в поиске, например в Яндекс или Google.
- Краткое описание – описание по которому ваш сайт будет легко найти.
- Адрес WordPress (URL) – не меняйте его ни в коем случае!
- Адрес сайта (URL) – здесь можно указать адрес, который будут видеть пользователи, например без www
- Все остальное выбирайте на свое усмотрение
Перейдите в раздел «Постоянные ссылки», где выберите параметр «Название записи», тем самым ваши страницы и записи будут автоматически открываться по ссылкам включающим в себя название, например: www.вашадрес.ru/название-записи/
Установка и выбор шаблонов для WordPress
Все популярные шаблоны давно есть в свободном доступе, их можно скачать и выбрать. Мы не поддерживаем пиратское распространение шаблонов и всегда покупаем готовые шаблоны у разработчиков.
База шаблонов WordPress – Themeforest

Самое главное, что вы можете попробовать его, поработать с ним и принять решение, подходит ли шаблон для ваших задач.
Платные шаблоны всегда имеют серьезную техническую поддержку и все будущие проблемы будут решаться в течение 6 месяцев со дня покупки, бесплатно!
Вы можете выбрать любой сайт на WordPress:
- Сайт визитка
- Лендинг
- Новостной сайт
- Интернет-магазин
После выбора подходящего шаблона, зарегистрируйтесь и оплатите его. В разделе Downloads – вы получите ссылку на скачивание архива и документацию по установке.
Установка шаблона WordPress на ваш сайт.
Вы скачали архив, распакуйте его в папку и зайдите в нее. Чаще всего, папка включает в себя другие папки: Документация, Название шаблона.
Обязательно ознакомьтесь с документацией по установке, во вложениях могут быть даже видео о том, как установить скачанную тему WordPress.
Внимание! Сейчас мы опишем стандартную процедуру, которая может отличаться от той, которую требуют ваши разработчики, но чаще всего действия очень похожие.
Выбор темы WordPress и ее установка.
Перейдите в панель управления WordPress и нажмите на раздел «Внешний вид». В выпадающем меню выберите «Темы». Здесь вы можете устанавливать любые шаблоны, скачанные или выбрать бесплатные, которые предлагает сам WordPress.
На самом верху страницы есть кнопка - «Добавить новую», нажмите на нее и на следующей странице в этом же месте, появится кнопка «Загрузить тему». Теперь вы должны выбрать файл скачанной ранее темы и нажать на кнопку «Загрузить».

После загрузки тема появится в списке доступных и нужно выбрать ее кнопкой «Активировать».
Тема успешно установлена и шаблон готов к работе.
Установка Demo Content для выбранного шаблона.
Чтобы шаблон выглядел точно так же, как выглядел когда вы его выбирали на сайте разработчика, вам потребуется загрузить Demo Content, который так же обычно лежит в папке которую вы скачали.
Бывает, что Demo Content загружается автоматически, в вашей документации это обязательно указано.
Возможно вам понадобиться функция «Export - Import» - в случае, если разработчики просто сохранили свою версию сайта и прислали ее для вас.
Во время установки Demo Content – обратите внимание на то, чтобы доступ к интернету был качественным и не прерывался. Так же, обязательно отметьте галочку «Загружать сопутствующий контент», таким образом вы загрузите все демо картинки и страницы.
После установки Demo Content – сайт уже должен выглядеть на 80% так каким вы его выбирали.
Выбор внешнего вида сайта и домашней страницы WordPress.
Скорее всего, теперь, вам нужно выбрать домашнюю страницу из тех, которые предоставил разработчик. Вариантов обычно очень много.
Некоторые нюансы нужно настроить в панели управления и отдельных настройках вашей темы, все эти нюансы описаны в документации.
Сайт готов к работе и наполнению!
Можем поздравить вас, ваш сайт успешно установлен и готов к работе. Помните, что WordPress удобен тем, что любые доработки и функции можно подключать автоматически с помощью плагинов. Все, что вам захочется добавить, есть в разделе «Плагины».
Рекомендуем вам ознакомиться с самыми популярными плагинами, почитать про них и установить самые нужные. Особенно следите за безопасностью вашего сайта. Обзор плагинов на нашем сайте.
Пользуйтесь на здоровье. Успешного вам продвижения и скорейшего появления в поиске!
 Как получить лайк в инстаграме?
Как получить лайк в инстаграме? Боты-дворецкие или боты-консьержи
Боты-дворецкие или боты-консьержи Как изменить или добавить букву диска, а также как скрыть раздел винчестера?
Как изменить или добавить букву диска, а также как скрыть раздел винчестера?